Quick CSS/HTML Fix
- Status: Closed
- Prize: $50
- Entries Received: 2
- Winner: hsashankar
Contest Brief
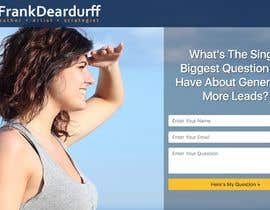
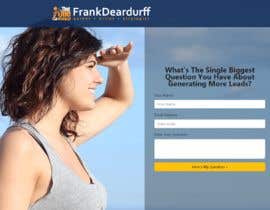
I have a sample web page template that I need updated to fit via view port as seen in the attached image. This should be responsive compatible. I have the logo placement the way I need and the background is close. I'm using bootstrap on this template. I will provide the html page that has the css code in page. and two graphics as place holders for testing.
Recommended Skills
Employer Feedback
“very clean and organized code and very responsive in communication. Plan on hiring again as the need arises.”
![]() frank3d, United States.
frank3d, United States.
Public Clarification Board
-

hsashankar
- 6 years ago
Hi, did you get a chance to look into entry #12 after commented?
- 6 years ago
-

ReazAhmad
- 6 years ago
Hello, please check #26 entry .If any change, Please inform me inbox.
- 6 years ago
-

darioferrer
- 6 years ago
Hello, working on your form. Please don't close this contest early. Thanks!
- 6 years ago
-

hsashankar
- 6 years ago
Hi Frank, could you please check Entry #12
- 6 years ago
-

Remeedella
- 6 years ago
I'm just wondering if you're doing any follow ups with the entries comments or if you've found a working solution yet or perhaps waiting for end of contest? I updated mine the way you asked if still interested.
- 6 years ago
-

anlonain2
- 6 years ago
Please see Entry #30
- 6 years ago
-

anlonain2
- 6 years ago
I am working
- 6 years ago
-

hsashankar
- 6 years ago
Please see Entry #12 and kindly read through my description.
- 6 years ago
-

Contest Holder - 6 years ago
I left a message for you on your post.
- 6 years ago
-

hsashankar
- 6 years ago
Replied :)
- 6 years ago
-

htetkhaing269
- 6 years ago
Hello,
Please Entry #19
Fixed : Adjust form height and align text vertically center.
Fixed : horizontal scroll bar which was appeared at the bottom and now it is fixed.
Adjusted background image position and size.
I 'm ready to send you the repaired file.- 6 years ago
-

andrewdubyk7
- 6 years ago
Hello ,
Please check Entry #9 , I improved it .
Thank you- 6 years ago
-

dreawn15
- 6 years ago
Hello again, i sent the link, you can state on it from the comment section.
- 6 years ago
-

NINJA WEB DEVELOPERS
- 6 years ago
Hi, I am a developer expert, you can check here in desktop, and small devices, if you need high quality I am the guy, you can compare with works with others http://www.ninjahosting.us/test/bgright2.html
- 6 years ago
-

Lucy7x
- 6 years ago
Hi, pls provide the HTML and CSS code.
- 6 years ago
-

adarshgurjar
- 6 years ago
I have found a solution which will keep the head row transparent over the bg and the bg will keep the viewport height, also the form will be in middle. Kindly leave me a message so I can share the link to live demo with you
- 6 years ago
-

Remeedella
- 6 years ago
Hey man, happy new years! Thank you for uploading the template-code, i was confused when I started lol. I'm done and hopefully you like the adjusted code for your bootstrap template. I have all the files and can do any other small changes you like. Check my Entry #6 , I pasted a link on my server I uploaded it to in order to see it in action and test it out. Thanks again!
Jeremy- 6 years ago
-

Contest Holder - 6 years ago
oops this is my first time doing this as a contest wan't sure how that worked.
- 6 years ago
-

mahajansanjay05
- 6 years ago
Hi, please check entry Entry #5 , You have to just select/Award to a perfect entry as you want from entered entries on this project. Thanks!
- 6 years ago
-

Contest Holder - 6 years ago
I think I've added the sample code zip now
- 6 years ago
-

Dekin3
- 6 years ago
Seem easy HTML and CSS fix to me.
- 6 years ago
-

FedericoNigro
- 6 years ago
Hello, I will fix your issue, provide the code page
- 6 years ago
-

andrewdubyk7
- 6 years ago
Hello , could you lsend the html page with css code
- 6 years ago
-

webspicecom
- 6 years ago
I'll fix your issue, please provide me your code.
- 6 years ago
-

DreamyArslan
- 6 years ago
Please provide the code page
- 6 years ago
-

johnpalacio
- 6 years ago
Good afternoon Mr... can you please upload the HTML and CSS files?
- 6 years ago
-

sharpMind007
- 6 years ago
hello there , i can do this task according to your requirements , please send me html page and image . thanks
- 6 years ago
How to get started with contests
-

Post Your Contest Quick and easy
-

Get Tons of Entries From around the world
-

Award the best entry Download the files - Easy!